
Главная страница сайта
Первая страница — это зачастую самое популярное место веб-проекта. Именно сюда, так или иначе, попадает почти каждый посетитель. По этой причине важно обеспечить точное соответствие тематики и его внешнего вида. К примеру, деловой коммерческий проект должен выдерживаться в строгом корпоративном стиле. Развлекательному ресурсу, наоборот, логично присвоить яркий и броский дизайн с элементами юмора, кадрами из фильмов или компьютерных игр (в зависимости от точной темы ресурса).
Главная страница ресурса и ее дизайн должен сразу сообщать о том, куда попал посетитель и что он может получить врезультате взаимодействия с веб-проектом. Любые излишества, размещенные здесь, будут отвлекать пользователя от главной идеи, на которой должно сосредотачиваться основное внимание.

Наличие на сайте поиска
Такая функция необходима на больших интернет порталах, где найти нужную информацию бывает проблематично с первого раза. Устанавливать такую функцию на сайте с обычным количеством страниц не совсем лучшая идея в разработке сайта.
Во всех прочих случаях можно обойтись простым или встроенным поиском, которого будет вполне достаточно для удобного взаимодействия с системой. Совершенно без функции поиска может обойтись лишь небольшой сайт-визитка, насчитывающий 1-5 страниц, находящихся на расстоянии одного клика друг от друга. Поисковое окно располагается в верхней части сайта и проходит через все страницы ресурсы.

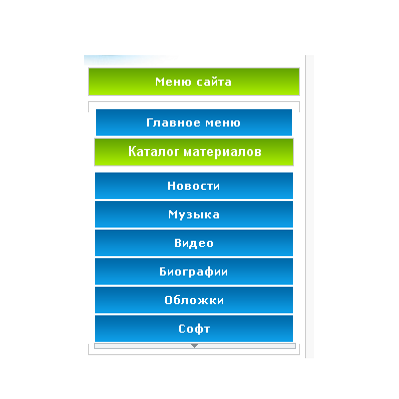
Обычное и фиксированное меню
Такое меню вы видите на нашем сайте, оно никуда не "пропадает" при прокрутке страницы. Его можно поставить сбоку или сверху контента. Данная навигация позволяет обойтись без формы поиска на сайте. Здесь следует указать основные разделы, которые разветвлются на дополнительные группы страниц. Размеры и дополнительные эффекты для меню можем разработать по вашему желанию.
Обычное меню можно сделать при наличии фиксированного меню. Здесь уже указываются все разделы сайта с разветвлением на группы. Цвета и размеры шрифтов имеют важное значение. Не стоит пренебрегать очень яркими и кислотными цветами. Это утомляет глаза, и заставляет некоторых пользователей быстрее свернув страницу, "бежать".

Содержание сайта
Современные сайты обычно не загружют большим количеством текста и картинок. Но здесь нужно исходить из того, что если это лендинг, то информация должна быть максимально сжатой и простой. Если это сайт визитка, то информация должна быть в достаточном количестве, что бы посетитель сайта понял, что вы делаете и что предлагаете в интернете.
В некоторых случаях, основное содержание сайта прячется в информационную версию сайта.

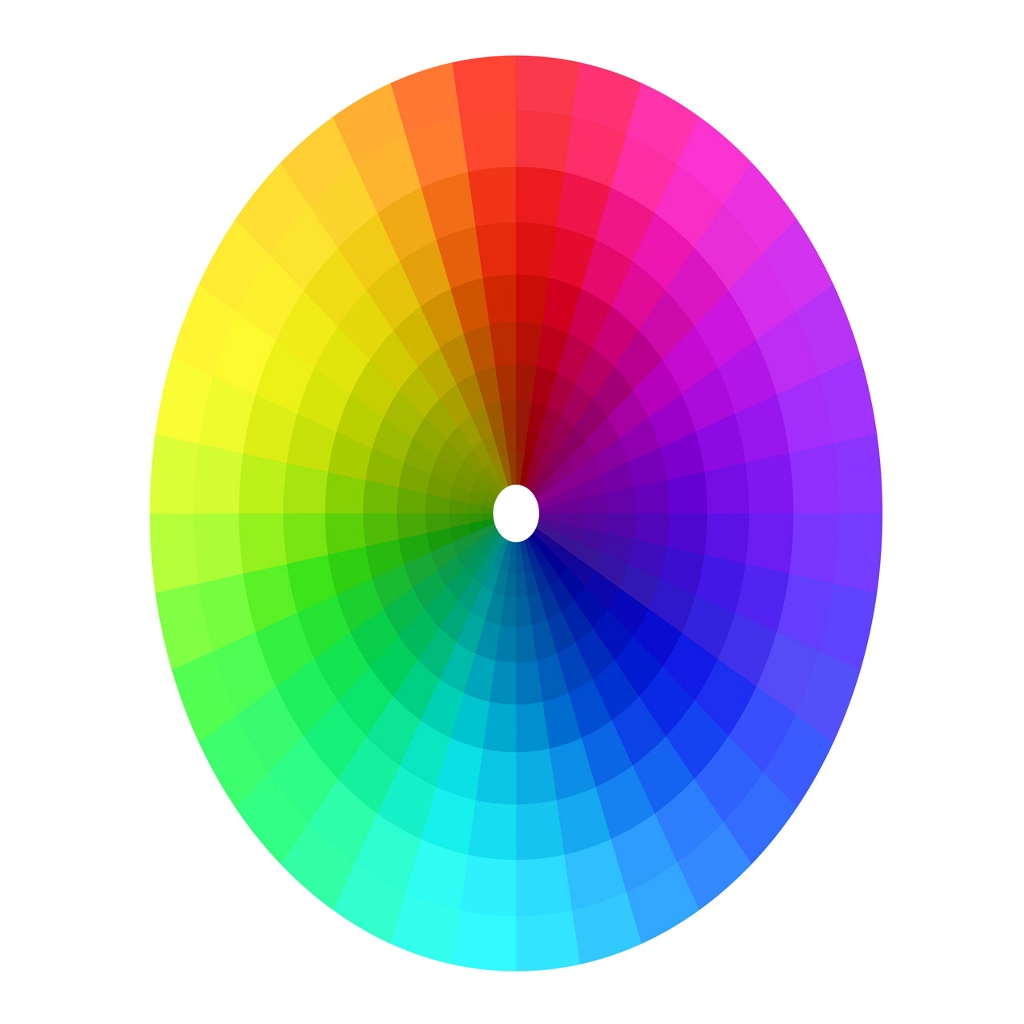
цвета и оттенки сайта
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей. При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

картинки и шрифты
GIF и JPEG — это два наиболее популярных графических формата, которые давно стали фактическими стандартами для использования на WWW. Оба достаточно универсальны, читаются большинством браузеров и не требуют специального программного обеспечения (или дополнительных модулей). GIF и JPEG — растровые форматы изображения, что, соответственно, определяет фиксированный формат (разрешение) при отображении таких картинок на экране. При попытке масштабирования (предусмотренного в некоторых браузерах) растровые (пиксельные) изображения значительно теряют в качестве. Для 8-разрядного (256-цветового) формата GIF, кроме того, серьезной проблемой является выбор цветовой палитры.


